こんにちは!トラジャです。
なにかいいアプリを紹介したいとなった時に、記事内にリンクがあったら親切ですよね!
そんな時に役立つアプリリンクの作り方を紹介します!
App storeのリンク作成方法
iPhoneやiPADのアプリのリンクはここで作ることができます。
リンク先に行くとこのようなページになります。

①このままでは、アメリカのAPPストアですので、切り替えます。
②ここでジャンルを選びます。今回はアプリなので「APP」を選びます。

次に、リンクを作りたいアプリを検索します。

今回は私の好きなゲームで検索してみました。ここをクリックし、個別のページへ行きます。

③バッヂ、テキストリンク、スモールバッヂから選択すると、④にコードが生成されます。
出来たものは、テキストエディターに貼り付けます。
するとこのように表示されます。(テキストリンク)
オルタンシア・サーガ -蒼の騎士団- 【戦記RPG】 – SEGA CORPORATION
実は、バッヂのコードを生成しましたが、うまく表示されませんでした。
☟下のコードです。これをテキストエディタに貼り付けると消えてしまうのです。
<a href=”https://itunes.apple.com/jp/app/orutanshia-saga-cangno-qi/id969936575?mt=8″ style=”display:inline-block;overflow:hidden;background:url(https://linkmaker.itunes.apple.com/images/badges/ja-jp/badge_appstore-lrg.svg) no-repeat;width:165px;height:40px;”></a>
理由はわかりません( ;∀;)
もしも解決したらお知らせしますね!
※追記です!!テキストエディタにこのAPPのコードを貼った後、ビジュアルエディタとの切り替えをすると消える現象なんだそうです。
対策は、エディタの切り替えをしないこと、もしくは公開ボタンを押す直前に貼り付ける事。
因みに、一度公開した後、ちゃんと表示されているからと、編集すると、エディタの切り替えをした瞬間にまた消えます(;^ω^)
☟このやり方でやると、この通りちゃんと表示されますよ(^▽^)/
⑤ですが・・・コードの生成がうまくいかなかった場合は、ここをコピーして、自分でリンクを張ってもいいですよ。
☟こんな風になります。
トラジャオススメのゲームオルタンシアサーガ(^▽^)/
Androidのリンク(google Play)作成方法
Androidのリンクというのは、つまり、Google Playのリンクということです。
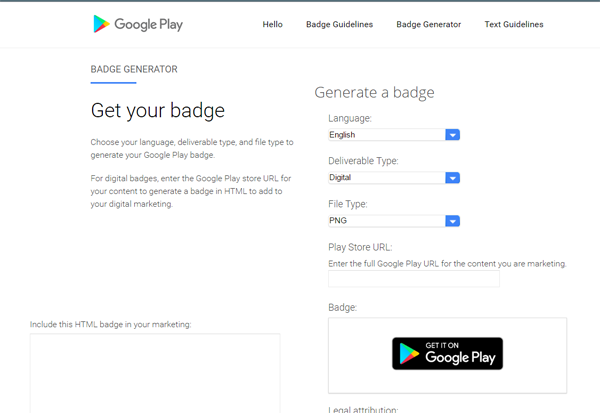
☟このリンクへ行くと次のようなページになります。

☟下の方へスクロールしていくとこの部分にたどり着きます。

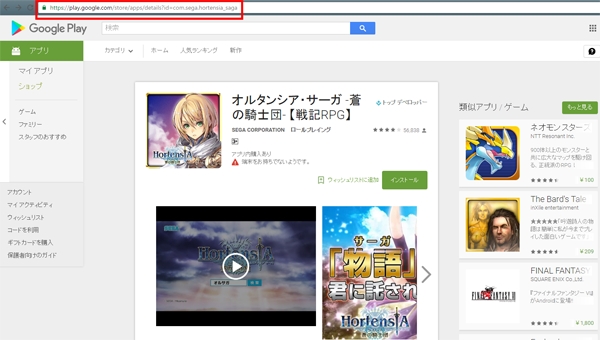
ここでいったんGoogle Playのページに行き、検索からアプリを表示させます。
☟オルタンシアサーガで検索しました。

☝上部のアドレスバーのアドレスをコピーします。
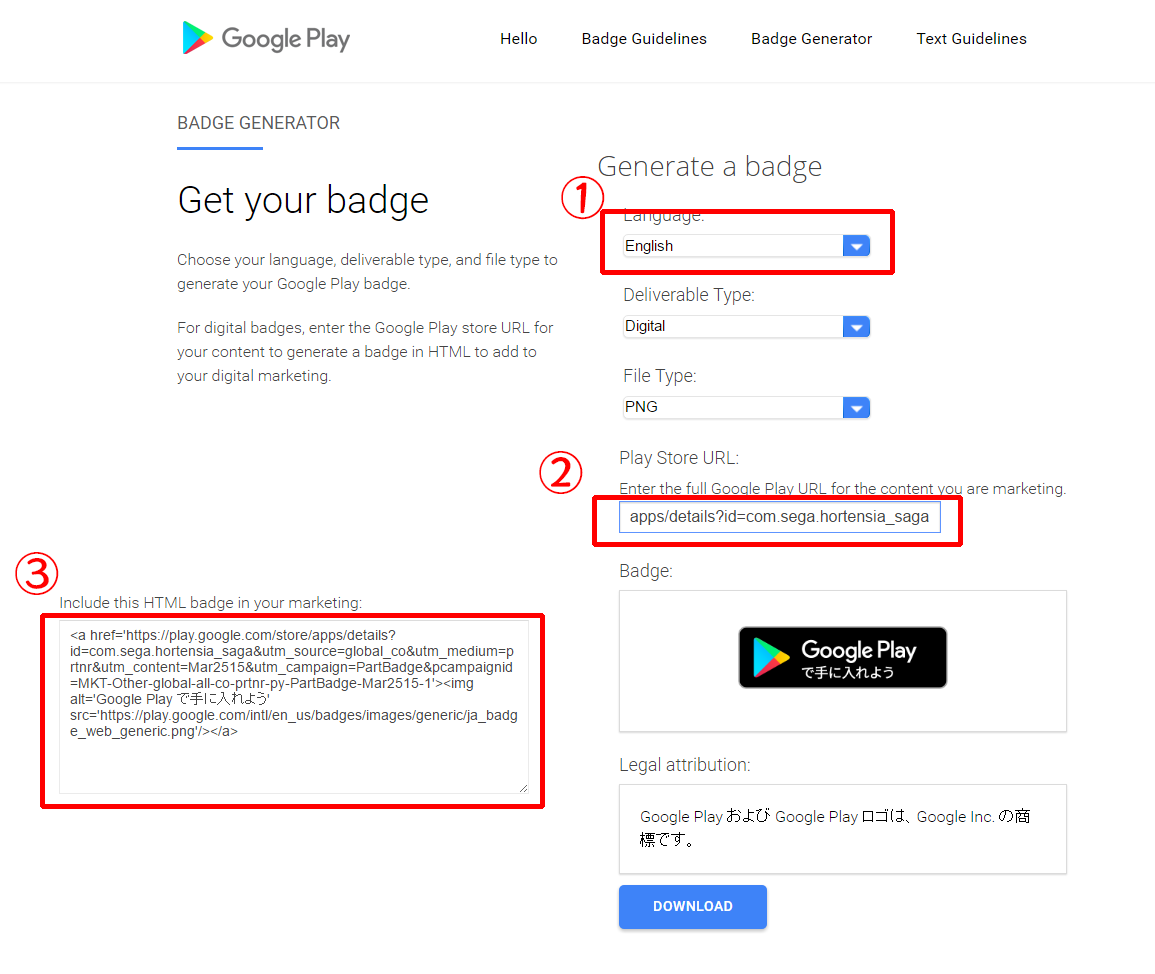
☟そして先ほどのページに戻り…

①ここをjapaneseにします。
②この部分に先ほどコピーしたアドレスを貼ります。
③ここにコードが生成されます。次はここをコピーします。
☟コピーしたコードテキストエディタにはりつけます・・・。
小さくしました。ここの設定はできんのか(;^ω^)
とりあえず、バッヂの設置完了です!!
因みに、先ほど、GooglePlayでコピーしたアドレスを直接リンクすることもできます。
↑Appの場合と表示はおんなじですね。
まとめ
いかがでしたか?
困っている人の助けになれば幸いです♡
トラジャでした(´∀`*)




